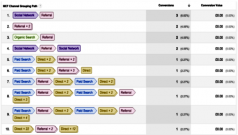
Rich Results appear ahead of organic listings
Rich Results that Google serves up in response to search queries - like the examples in the graphic above - can give any business a big edge over competitors, because:
- Rich results appear at the top of the search results page - often in "position zero" above all organic results.
- They are the first thing users see on the search return page.
- They're faster and easier for users to use than organic results, because they appear in boxes, often with images and ratings, and can be presented as a carousel that users of mobile devices can swipe.
- Rich results can generate high clickthrough rates to your pages, leading to higher Google ranking.
- Rich results work seamlessly with voice search.
- Schema.org markup helps Googlebot crawl and understand your pages, so more pages get indexed for a given crawl budget and Google can present more relevant results to users.
- Being able to serve up more relevant results decreases bounce rates of your site, enhances the user experience and makes Google happy.
Below, I'm going to give you a simple example of a JSON-LD (JavaScript Object Notation for Linked Data) script to be added to the <HEAD> of a web page on a fictitious website for a fictitious local business called "My Clothing Store" in Boothbay Harbor, Maine.
(FYI, JSON-LD is a scripting language that enables webmasters to communicate Schema.org data to Google and other search engines.)
Using some Schema.org resources I'm going to give you later, you can edit this JSON-LD script to fit your business and simply copy/paste it into the <HEAD> of your pages.
Here's the script, between the 2 horizontal lines:
___________________________________________________
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ClothingStore",
"image": [
"https://myclothingstore.com/photos/1x1/photo.jpg",
"https://myclothingstore.com/photos/4x3/photo.jpg",
"https://myclothingstore.com/photos/16x9/photo.jpg"
],
"@id": "https://myclothingstore.com/",
"name": "My Clothing Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 Any St",
"addressLocality": "Boothbay Harbor",
"addressRegion": "ME",
"postalCode": "04538",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 43.850524,
"longitude": -69.631540
},
"telephone": "+1207633XXXX",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "9:00",
"closes": "17:00"
}
]
}
</script>
______________________________________________________
Customizing the script:
The script is full of variables you need to customize. The first thing is "@type".
To find a standard Schema.org business type that fits yours, go to the Schema.org Full Hierarchy page https://schema.org/docs/full.html :
and expand the tree as necessary. Anything with a + beside it can be expanded further. Paste the new @type into your copy of the script where I have ClothingStore.
Now start putting in the variables for your own business. But caution: don't change the variable names or the punctuation in the script.
Swap in URLs of some of your photos, your business name, address information, GeoCoordinates (which you can get from Google Maps), phone number, price range ($ to $$$$$) , opening hours (that will get tricky if you have different hours on different days - but see the resources I'll list below).
After completing your changes, head over to the Google Rich Results Test at https://search.google.com/test/rich-results , click the CODE button, paste in your script and click TEST CODE:
If (and only if, unfortunately) your script is perfect, you'll get a result like this:
If there are errors in the script, the tester will give you some hints as to what they are. If after attempting debugging the script still won't pass the test, Google has a Structured Data Markup Helper tool here https://www.google.com/webmasters/markup-helper/ that can give you some help:
Should you really want to get deeply into Schema.org markup, LocalBusiness documentation in infinite detail is available here: https://schema.org/LocalBusiness and Google documentation of Advanced SEO for Local Business is here: developers.google.com/sear...business_action_properties .
Happy scripting!

 - David
- David
















Comments on Optimize your local business website for Google Rich Results using Schema.org markup