Core Web Vitals will be used for ranking
Google has announced that beginning in May 2021, it will use three new page experience signals in ranking for organic search:
- Loading, as measured by the time to Largest Contentful Paint (LCP): when the largest content element of the page has finished rendering and becomes visible
- Interactivity, as measured by First Input Delay (FID): the time lapse between a user first landing on the page and the browser being able to respond to an interaction with the user, like clicking on something
- Visual Stability of the page as measured by Cumulative Layout Shift (CLS): the proportion of the viewport impacted by the sum of all layout shifts, and the distances that elements are moved, due to the design of the page and not to user interaction
The Core Web Vitals metrics join others Google is already using as components of its overall Page Experience signal:
- Mobile-friendliness
- Safe browsing
- HTTPS security
- Intrusive interstitial guidelines
Good scores on the new Core Web Vitals metrics, per Google, are:
- LCP: Below 2.5 seconds
- FID: Below 100 milliseconds
- CLS: Below 0.1
Core Web Vitals Reports
Two places where you can see a Core Web Vitals report on your website - IF Google has sufficient data - are Search Console and PageSpeed Insights.
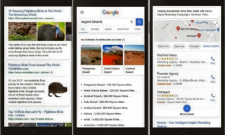
One view of the Search Console Report looks like this:
And the PageSpeed Insights report looks like this:
(FYI, that report is NOT from one of my websites.)
Unfortunately, if your website is new, or doesn't get a tremendous amount of traffic, these reports may be incomplete or totally absent.
In that case, you can get a quick-and-dirty read on your Core Web Vitals scores from the Web Vitals Chrome extension that's available at the Chrome Web Store.
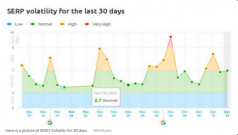
Just install the extension - which will put an icon at top right in Chrome - open a web page of interest, click around a bit to activate First Input, then click on the Web Vitals extension icon to get your metrics, which should look something like this:
Once you have the basic numbers from the Chrome extension, you can run PageSpeed Insights on the same URL and drill down into the various metrics there to get explanations and recommendations for improving your page.
Please don't wait until May to do this. Beat the rush, get started now.
Learn how Technical SEO can fix Core Web Vitals assessment failures.

 - David
- David








Comments on Check your 'Core Web Vitals' which Google will use as ranking factors beginning May 2021